目次
「サーチコンソールにアクセスすると、
FIDの問題
CLSに関する問題
LCPの問題
という謎の警告メッセージが出ていたのですが、これは一体何なのでしょうか?」
というご質問をいただくことが増えてきました。
これらはすべて、スマホでホームページがスムーズに表示・操作できないという指摘です。
そこで、FID・CLS・LCPという略語について説明いたします。
FID:first input delay(初回入力までの遅延)
ページ上でリンクのクリックや、ボタンのタップなどを行なってから、ページが反応してくれるまでにどれくらい時間がかかるかの数値です。
JavaScriptファイルを多く読み込むページでは、この数値が大きくなります。
たとえば、Youtube動画やGoogleマップをページ内に埋め込むと、いくつもJavaScriptファイルを読み込むので、FIDが悪化します。
そのため、動画などの読み込みを遅らせる手立てを行なう必要があります。
CLS:Cumulative Layout Shift(累積した表示のずれ)
ホームページで画像やYoutube動画、広告などを読み込む前と後とで、ページ内容の表示がずれてしまう度合いです。
詳しくは下記ページをご覧ください。
https://www.localnavi.biz/archives/post-7218.html
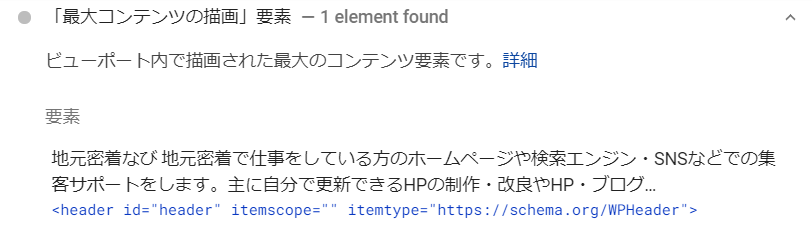
LCP:Largest Contentful Paint(最大コンテンツの描画)
スマホ画面内に表示されている要素(段落や画像など)のうち、もっとも描画に時間がかかるものが、いったい何秒で表示されるのかを示しています。
この数値が大きいと、スマホでページを開いてから、きちんとページが表示されるまでの時間がかかってしまいます。
もし画像や動画の読み込みに時間が掛かっているなら、改善は比較的簡単です。
画像ならファイルサイズを小さくします。
動画ならサムネイル画像に差し替えて、画像をタップしたら動画が再生されるようにするか、画面外に移してしまうと効果的です。
しかし、header タグや div タグの描画に時間が掛かっている場合は、挙げられているタグのチェックだけでは済みません。

タグの中にいくつか別のタグがありますので、その中のどれが表示速度を遅らせているか、削っても良いタグがないかの確認も必要です。
- 前に調べた時には表示速度に問題なかった
- 地元密着なびで前に表示高速化をした
という場合でも、Googleの判断基準は徐々に厳しくなってきています。
ですので、定期的に自社ホームページの表示速度に問題がないかを、確認することが必要です。
HPに問題があるかどうかを確認する方法
下記 PageSpeed Insights でホームページのURLを入力して調べます。
これで、点数表示の少し下にある【ラボデータ】に、赤いマークで警告が出ている箇所があれば、改善した方が良いです。
FID・CLS・LCPの3項目は、2021年5月6月中旬からGoogle検索の順位を決める判断材料になります。
また、ページの表示がスムーズかどうかで、ホームページを見る人の印象が大きく左右されます。
お客様がホームページをじっくり読んだ結果、
「ここは私が求めているものではない」
と判断されるのは仕方ありません。
しかし、
「ページの表示が遅いから他に当たろう」
はできる限り避けたいところです。
自力での改善が難しいとのことでしたら、当会で読込速度の改善を承ります。
https://www.localnavi.biz/sp/service-sp/psisupport.html
ただし、残念ながらすべてのホームページでFID・CLS・LCPを改善できるとは限りません。
特にWordPress以外で管理しているホームページの中には、できることがほとんどない場合もございます。
表示高速化を行いたい方は、下記のお問い合わせフォーム、LINEからお問い合わせください。高速化ができるかどうか調査後、対応いたします。
投稿者プロフィール

- 地元密着なび代表
-
全国の小さな施術院やお店・事務所がインターネットを使ってお客様を増やすための手助けと、メルマガ&ブログでの情報発信をしています。
・ホームページ制作&リニューアル
・SEO&MEO(ローカルSEO)
・ホームページやブログの更新代行
・SNSの活用サポート
詳しいプロフィールはこちら
最新の投稿
- 2025年12月22日ホームページホームページの文章が画像になっていて自分で更新できない問題を解決します
- 2025年12月19日オススメの本など(※アフィリエイト)22文字で、ふつうの「ちくわ」をトレンドにしてください
- 2025年12月4日当会のノウハウ・サービスJUGEMブログ(ロリポブログ)などからの移転を承ります
- 2025年11月11日お知らせなど終了間際・gooブログからの移転は11月18日までに