目次
スマホ用ホームページのリンクやボタンをタップしやすくして、問い合わせや予約を増やしましょう。
多くの方は、スマホ用HPのリンクやボタンを指でタップします。
指はタッチペンと比べると太いですので、1点を狙ってタップするのには向いていません。
肝心のタップしたい場所が指で隠れるのも厄介です。
そのため、リンクやボタンの高さや幅が狭いと、タップを失敗したり、他を誤ってタップしたりする恐れがあります。
自社ホームページのタップしやすさを客観的に評価してくれる無料ツールを、最近Yahoo!が公開しました。
Tappyの使い方
Tappyの使い方はごく簡単です。
- URL欄に自社ホームページのURLを貼り付ける
- その下3つは触らずに、【分析する】ボタンをクリックする
※【デバイス】欄では機種を選べますが、どれを選んでも数値はほぼ同じです。 - 画面の右側(スマホなら下)に、分析結果が表示される

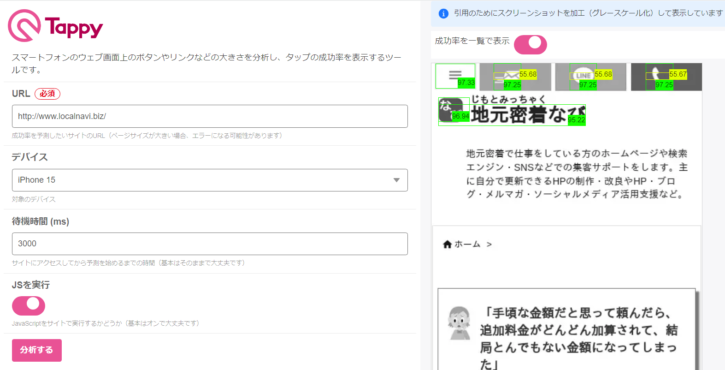
分析結果の見方
Tappyの分析結果欄には、白黒でスマホ画面が表示されます。
画面上のリンクやボタンには、緑や黄色のマーカーが引かれた数字が書かれています。

この数字は「リンクやボタンのタップを成功する確率」です。
数字が100に近いほどタップしやすく、0に近いほどタップしにくくなります。
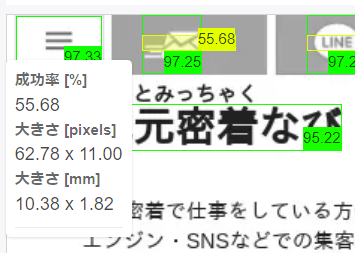
上の画像で言うと、【55.68】という黄色で表示されているリンクがあります。
タップを成功する確率が55.68%ということは、ほぼ2回に1回はタップしそこなう計算です。
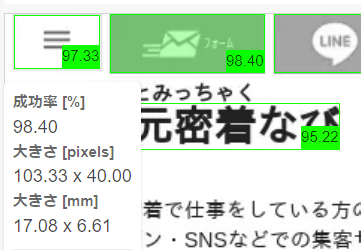
こんなにタップしにくいリンクを放置するわけにはいきませんので、ただちに修正しました。

数値は【98.40】となったので、まずタップミスはないと判断できます。
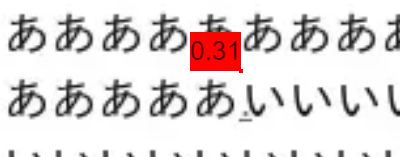
ちなみに、幅と高さが1ピクセルのリンクを作って測定すると、ほぼゼロ(0.31)になりました。

ページの下の方まで分析する方法
Tappyでスマホページを分析すると、長いページだと途中までしか表示してくれません。
フッターメニューなども分析してほしい場合は、本文が空っぽのページを新しく作って、そのページを分析させるのが手軽です。
サイドメニューが長いなどで、本文を空っぽにするだけではフッターメニューまで表示されない場合は、邪魔な箇所をスタイルシートで非表示にしてください。
Tappyのスコアをどこまで改善すべきか
すべてのリンクやボタンを、タップミスが起こり得ない100まで改善すれば完璧ではあります。
しかし、そこまでを目指すのは手間が掛かりすぎる上に、デザインが崩れかねません。
【90以上】にしておけば、実用上の問題は少ないかと思います。
リンクやボタンをタップしやすくする方法
スコアが低いリンクやボタンに対して、下記2つの対策をほどこしてください。
- ボタンや画像のサイズを大きくする(縦横6mm以上)
- 文字に張ったリンクには、上下左右に5~10ピクセルの余白(padding)をとる
リンクやボタンをある程度大きくすることで、タップミスを防げるようになります。
Tappyのスコアを上げるメリット
Tappyのスコアを上げれば、リンクやボタンをタップしやすくなります。
タップしやすいリンクやボタンは、HPを見る人にストレスをかけません。
逆に、タップしにくいリンクやボタンは、ストレスを与えて印象を悪くします。
ブログやニュースを見ている時に画面の真ん中に出てくる広告を消したい時を想像してみてください。
右上の【×】をタップするはずが広告自体をタップしたことはないでしょうか?
タップミスでストレスが溜まると、せっかくHPを見に来られた方を追い返すことになりかねません。
アクセスされた方に気分良くホームページを見ていただき、予約や問い合わせ、来訪につなげましょう。
そのためには、Tappyのスコアが上がるようにリンクやボタンをタップしやすくしてください。
*
ご自身では対処が難しいという場合は、当会で作業をおこないます。
作業が必要な箇所によって作業費用が変わりますので、まずはお問い合わせください。
見積のご依頼は、下記フォーム・LINE公式アカウントにて承ります。
投稿者プロフィール

- 地元密着なび代表
-
全国の小さな施術院やお店・事務所がインターネットを使ってお客様を増やすための手助けと、メルマガ&ブログでの情報発信をしています。
・ホームページ制作&リニューアル
・SEO&MEO(ローカルSEO)
・ホームページやブログの更新代行
・SNSの活用サポート
詳しいプロフィールはこちら
最新の投稿
- 2026年1月6日ホームページWordPress製ホームページが突然表示しなくなる原因と対処法
- 2025年12月22日ホームページホームページの文章が画像になっていて自分で更新できない問題を解決します
- 2025年12月19日オススメの本など(※アフィリエイト)22文字で、ふつうの「ちくわ」をトレンドにしてください
- 2025年12月4日当会のノウハウ・サービスJUGEMブログ(ロリポブログ)などからの移転を承ります

