スマホ用ホームページをもっと見やすくします
当会では、既存のパソコン用ホームページをスマホでも見やすくするHPスマホ対応サービスを長年承っております。
ホームページがスマホでどう表示されるように改善できるのか、上記ページにいくつか事例を載せておりますのでご覧ください。
スマホで見ることを考慮せずに作られたホームページを、何とかスマホで見やすく操作しやすくしております。
ただ、スマホ対応サービスでは「パソコン用ホームページをスマホで見るよりもかなり見やすい、というレベル」を目指しております。
そのため、スマホに最適化したホームページに比べるといくつか問題が起こり得ます。
また、WordPressなどでスマホ対応のホームページを自作した場合も、パソコンでの見た目を優先させると、次のような問題が起こりがちです。
- 文章が載っていてパソコンの画面では読める文字サイズの画像は、スマホでは小さくなり過ぎる
文章が色々載っている画像のサンプルを作りました。
 ※スマホでは、パソコンで開いた時の3分の1くらいのサイズで表示されます。
※スマホでは、パソコンで開いた時の3分の1くらいのサイズで表示されます。 - 見出しや箇条書きなどを画像で作ってあり、スマホでは小さくなり過ぎる
見出しのサンプル画像を用意しました。


※スマホでは、パソコンで開いた時の3分の1ほどのサイズで表示されます。 - 横長の表がスマホでは表示しきれない、または不自然に横幅が縮んでいる
横長の表の場合、スマホで見ると左半分しか表示されていないか、全項目が縮んで表示されるといったことが起こり得ます。
説明ページを作りましたので、こちらをご覧ください。
・表組みのサンプルページ(パソコンの方はこちらから)
・表組みのサンプルページ(スマホの方はこちらを)
スマホでページを見ている時に、不自然に文字サイズが小さい箇所や、表示がおかしな表があると、そこで引っかかります。
何とか読もうとしてくれれば良いのですが、
「読めない、やめた!」
となる恐れは大いにあります。
これらの問題を解消する方法はありますので、対策をしておきましょう。
画像に載せている文字が小さくなってしまう
こちらへの対策には、下記の3つがあります。
パソコンでもスマホで見やすい画像を新しく作る
古い画像を新しい画像に差し替えるだけなので楽ですが、
- パソコンで見やすい画像はスマホだとせせこましい
- スマホで見やすい画像はパソコンだと間延びする
といったことが起こりやすいのが難点です。
スマホ用の画像を作って、画面幅に応じて表示が変わるようにする
これは、画面幅に応じて表示させる画像を替えられる、次のようなHTMLタグを使えば実現できます。
<img srcset="sp.jpg 425w,
pc.jpg 1280w"
src="pc.jpg"
sizes="(max-width:1280px) 100vw, 1280px">
1行目:スマホ用画像のURLと、この画像が表示される最大の画面幅(この場合は425px)
2行目:パソコン用画像のURLと、この画像が表示される最大の画面幅(この場合は1280px)
3行目:パソコン用画像のURL
4行目:画面幅1280pxまでの画像の表示サイズ(画面幅いっぱい)と、それ以上の画面幅の時の画像の表示サイズ
文字起こしをしてスタイルシートで近い見た目を再現する
文字や文章がメインの画像であれば、文字の表示位置や大きさ、色やフォントを設定することで、画像と同じような見た目にすることができます。
実例など詳しくは下記ページをご覧ください。
表がスマホできちんと表示されない
表の場合は、画面からはみ出した箇所を見られるよう、左右にスクロールさせることはできます。
しかし、表が画面内に見やすい形で収まるならそれに越したことはありません。
たとえば、先に挙げた表であれば、次のように縦長にすれば横にはみ出したり、圧縮されたりせず、自然に画面内に収まります。
| 曜日 | 営業時間 |
| 日曜日 | 休業 |
| 月曜日 | 9~17時 |
| 火曜日 | 9~17時 |
| 水曜日 | 9~17時 |
| 木曜日 | 9~17時 |
| 金曜日 | 9~17時 |
| 土曜日 | 9~14時 |
ただし、下記のような縦横とも項目数が多い表の場合は、縦と横を入れ替えただけでは解決しません。表に載せる項目や載せ方から考え直す必要があります。
| 月曜日 | 火曜日 | 水曜日 | 木曜日 | 金曜日 | 土曜日 | |
| 1 | 国語 | 音楽 | 社会 | 美術 | 数学 | 英語 |
| 2 | 英語 | 国語 | 体育 | 美術 | 理科 | 数学 |
| 3 | 数学 | 英語 | 国語 | 体育 | 技/家 | 理科 |
| 4 | 理科 | 数学 | 英語 | 国語 | 技/家 | 社会 |
| 5 | 社会 | 理科 | 数学 | 英語 | 国語 | |
| 6 | 体育 | 社会 | 理科 | 数学 | 英語 |
ほかにも、
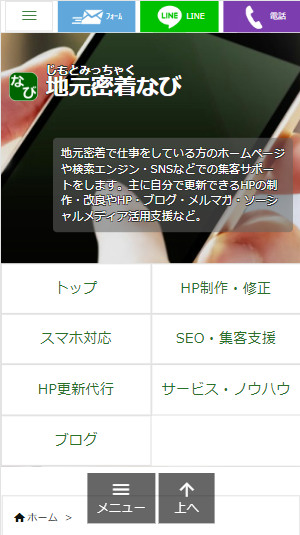
・ヘッダー部分が大きすぎて、ページを表示した時に本文がほとんど表示されない

・メニューが場所を取り過ぎている

など、スマホページが扱いにくくなる原因はいくつかあります。
こういった問題をそのままにしておくと、アクセスした人の直帰率が高まるだけでなく、SEOに不利にもなりかねません。
できる限り対策をして、スマホで見やすく分かりやすいページにしていきましょう。
もしご自身では対処できない問題がございましたら、当会でまとめて承ります。
| 画像のテキスト化 | 8,800円~(1枚あたり) |
|---|---|
| スマホとパソコンとで 別の画像を表示させる |
3,300円(1枚あたり) |
| 表の縦と横を、スマホで 見た時のみ入れ替える |
3,300円 |
上記以外のご要望も承ります。
作業の内容や数によって作業費用が変わりますので、まずは下記フォーム・LINE公式アカウントからお気軽にお問い合わせください。






