もっと読まれるホームページにする4つのポイント(後編)
ホームページを読んでもらえるようにするための4つのポイントを紹介します。表示速度や文字サイズ、レイアウトや関連記事の工夫など、読みやすさを高める方法を具体的に解説。
目次
前回の記事に続き、お店や事務所のホームページを読んでもらえるようにするポイントを紹介します。
ページにアクセスして3秒で表示されるか?
ホームページが表示されるまでの時間が3秒より長くなると、ページを閉じられる確率が一気に跳ね上がります。
自社ホームページの表示速度を、光ファイバーを敷設している自宅や職場で確認していると、スマホでの表示速度とは異なります。
光ファイバー回線はモバイル回線よりも、ホームページが早く表示されます。
実際に、外でスマホを使ってホームページにアクセスして、スマホでの表示速度を体感してみましょう。
表示速度が遅いと、ページを見てもらいにくくなり、売上や問い合わせを減らす原因になります。
具体的にどの部分に問題があるのかを知りたい場合は、Googleが用意している下記ページでチェックしてください。
PageSpeed Insightsでは、ページの表示速度を100点満点でスコア化します。
改善すべきポイントを具体的に提示し、最適化された画像やCSSなどのファイルも用意してくれるので便利です。
それでも、自分でホームページの問題点を改善するのは簡単ではありません。
ご自身での作業が難しい場合は、当会の「ホームページ表示高速化サービス」をご利用ください。
本文やメニューの文字を見やすくしましょう
ホームページにアクセスした人が快適に文章を読めるように、本文やメニューの文字は適切なサイズにしておきましょう。
文字サイズが小さすぎると、特に視力が悪い方や老眼の方には読み辛いです。

逆に文字サイズが大きすぎると、画面に表示される文字数が少なくなり過ぎるので、読み進めにくくなります。

本文やメニューの文字サイズは、14~18ピクセルくらいがちょうど良いでしょう。
また、パソコンではちょうど良いのにスマホだと文字が小さい、あるいは大きいという事も有り得ます。
WordPressテーマの中には、画面幅によって本文の文字サイズが自動で変わるものもあります。
文字サイズが適切に変わってくれない場合もあるのでパソコンやスマホで確認しましょう。
文書の読みやすさには、文字サイズだけでなく、背景と文字色のバランスも大切です。
下記の組み合わせのように、文字が背景色に溶け込んでしまうと非常に文章が読みにくくなります。
- 白とパステルカラー 白とパステルカラー
- 黒と濃いめの色 黒と濃いめの色
さらに、色覚障害の方だと、通常の色覚の方には見えやすい色づかいでも色の違いが分からない恐れがあります。
- 赤と緑 赤と緑
- 明るい緑とオレンジ 明るい緑とオレンジ
- 青と赤紫 青と赤紫
- 赤紫とオレンジ 赤紫とオレンジ
- 深緑と茶色 深緑と茶色
- 水色とピンク 水色とピンク
ですので、読みやすさや見えやすさを考慮すると、本文やメニューの背景は白っぽい色づかいにするのが望ましいです。
段落分けや見出し、箇条書きや表を活用しているか?
文章の見せ方を工夫することで、より読んでもらいやすくなります。
たとえば下記の画像のように、改行なしでずっと続く文章を読みにくく感じる方も多いでしょう。

上の画像の文章を段落分けし直して再掲します。読みやすさが変わったのではないでしょうか?
一文または二文ごとに段落で区切って、文章と文章の間に隙間を空けた方が読みやすくなります。
ただし一文の長さがあまり長いと、文意を取りにくくなります。
基本的には一文あたり50文字以内にすると良いでしょう。
文章だけが延々と続くのも、長文を読み慣れていない人にはキツいもの。
そこで、小まめに大見出しや小見出しを入れましょう。
本文を熟読せずに見出しだけを拾い読みする方でも、文意を大まかに取れるようになるメリットも期待できます。
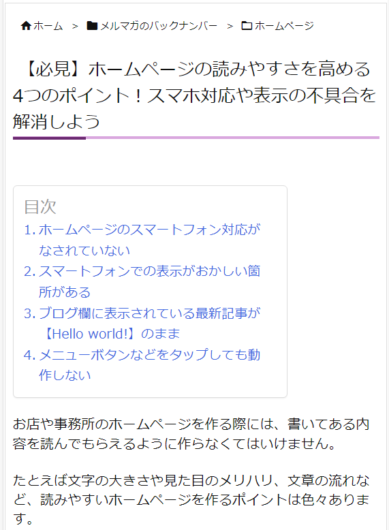
また、WordPressには見出しタグの内容を元に目次を表示してくれる Easy Table of Contentsプラグインがあります。
目次を載せておくと、目次を見るだけで「何が書いてあるページなのか」が掴みやすくなります。
その上、目次の項目をタップすれば読みたい箇所がすぐ表示されて便利です。

私もしてしまいがちですが、伝えたいことのすべてを文章で表現しようとしていませんか?
伝えたい内容に応じて文章以外に、
- 箇条書き
- 表
- 写真やイラスト
- 動画
を活用することも考えましょう。
これらを使う必要が特にないという場合でも、箸休めとしてもちょっとしたイラストは効果的です。
所々に載せておくと、読み進めやすくなります。
次はどの記事を読めば良いかが分かりやすいか?
御社のブログは、記事を1つ読んだ後に「次はどの記事を読めば良いか」が分かりやすく表示されているでしょうか?
いくつも記事を読んでいただくことで、記事で取り上げている話題への興味や理解が深まります。
また、記事を次々と読んでいくうちに御社への信用度も高くなることが期待できます。
たとえば、多くのブログサービスでは記事の上や下に
【≪前の記事】【次の記事≫】
のようなリンクが表示されています。
続き物の記事を読んでいる時には特に重宝します。
もし表示させていないなら、ぜひ表示させてください。
また、ニュースやブログ記事の下に【この記事を読んだ方にはこちらもオススメ】という表示を見かけることがあります。
ブログ記事を読んで興味を持ってくださった人には、関連記事をもっと読んでいただくようにしましょう。
WordPressのテーマによっては、ウィジェットなどで関連記事を表示させる事ができます。
そうでない場合は、Yet Another Related Posts Pluginプラグインなどを使ってください。
上記のポイントをご自身で変更していくといいのですが、
- 時間がとれない
- チェック漏れが気になる
- 改善策に悩む
など、改善することが難しいという方は、下記フォーム・LINE公式アカウントでご相談を承ります。
いきなり料金を請求するようなことはいたしませんので、お気軽にご相談をお寄せください。











