目次
お店や事務所のホームページを作る際には、書いてある内容を読んでもらえるように作らなくてはいけません。
たとえば文字の大きさや見た目のメリハリ、文章の流れなど、読みやすいホームページを作るポイントは色々あります。
私は業種別紹介サイトを運営しているので、お店や事務所のホームページをよく目にしてきました。
登録される方のホームページを見ていると、読みやすく作られているものが多いのですが、中には、
「ページを読み進める気になれない」
「何だこれは? と疑問を抱いてしまう」
「途中でページを閉じたくなる」
といったものもあります。
そうならないために、どんなポイントに注意すれば良いのでしょうか?
注意すべき点を紹介いたします。
ホームページのスマートフォン対応がなされていない
パソコンよりスマホでネットにアクセスする人が多くなっている現在、スマートフォンに対応していないホームページは見てもらえないと思うべきです。
「スマートフォンに対応と言われてもピンとこない」という方のために、サンプル画像を載せておきます。
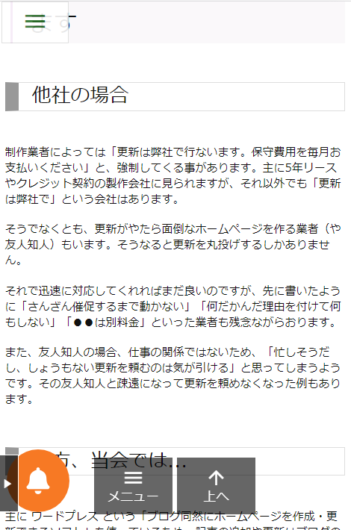
 スマホ対応前 |
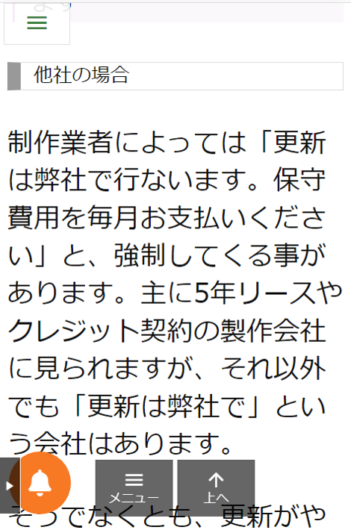
 スマホ対応後 |
スマートフォンで御社のホームページを見た時に、パソコンと同じレイアウトで、文字や画像が小さく表示されていないでしょうか?
上に載せた「スマートフォン対応されていないページ」のように表示されていたら、すぐにホームページを作り直すか、現行のホームページをスマートフォン対応させてください。
ちなみに、当会でもスマートフォン対応やHP制作を承っております。
スマートフォンでの表示がおかしい箇所がある
「スマートフォン対応はされているものの一部の表示がおかしい」というホームページを見かけることもあります。
最近見かけた事例では、こういうものがありました。
- 本店と支店のGoogleマップを左右に並べて表示させていて、スマホで見ると地図が重なってしまっている
- 写真の右に文章を表示させていて、スマホで見ると写真の右に文章が縦書きで表示されている
- 横長の表が、スマホ画面の右側に大きくはみ出してしまっている
恐らく、普段の更新やホームページの表示確認をパソコンだけでおこなっていて、スマホでは全く見ていないのでしょう。
WordPressのテーマ(外観)がスマホ対応になっていても、細かな部分まで自動的にスマホ対応されるとは限りません。
スマホでホームページを一通りチェックして、表示がおかしくなっている箇所があったら修正する必要があります。
ご自身やHP制作を依頼した会社での修正が難しい場合は、当会で承ります。
その場合、作業費用は不具合の内容や箇所によって変わります。まずはお見積をご依頼ください。
ブログ欄に表示されている最新記事が【Hello world!】のまま
WordPressをインストールすると、【Hello world!】というサンプル用のブログ記事が自動的に掲載されます。
【Hello world!】という変なタイトルの記事がブログ欄に表示されていると、ホームページを見る人に違和感を与えます。
WordPressを触ったことがある人なら
「サンプル記事を消さずに表示させている。雑な人なのかな?」
と思うかもしれません。
ブログをきちんと書くつもりであれば、サンプル記事を削除して、ブログ記事をいくつか書いてください。
ブログは書かないということでしたら、ブログ記事が表示される箇所を削除してしまうべきです。
削除の仕方が分からない場合はご相談ください。作業を代行いたします。
メニューボタンなどをタップしても動作しない
「ホームページのメニューボタンが、スマホで動作しないので直してほしい」
というご依頼を、ここ数日でお二方から承りました。
ホームページ上のボタンが機能しないのは非常に不便ですので、気が付いたらすぐに解消したいところです。
「前は問題なく動いていたのに最近になって動作しなくなった」という場合、まず下記のことをおこなってください。
- WordPressでキャッシュ系プラグインを使っている場合は、キャッシュの削除をおこないます。
※キャッシュ系プラグインは、ページの表示を早くするために使うものです。主なプラグインには
・WP Super Cache
・WP Fastest Cache
・W3 Total Cache
などがあります。 - それで解決しない、またはキャッシュ系プラグインを利用していない場合、最近更新したプラグインが悪さをしている可能性があります。
WordPress管理画面の左メニュー【プラグイン】でプラグイン一覧ページを開きます。
そして、試しにプラグインを1つずつ無効にして、ボタンが機能するようになるかどうかをチェックします。 - それでもダメな場合は、当会にご相談ください。原因を突き止めて対応します。
ページにアクセスして3秒で表示されるか?
ホームページが表示されるまでの時間が3秒より長くなると、ページを閉じられる確率が一気に跳ね上がります。
Webページの読み込み時間、3秒が限界か 5秒になると直帰率激増
自社ホームページの表示速度を、光ファイバーを敷設している自宅や職場で確認していると、スマホでの表示速度とは異なります。
光ファイバー回線はモバイル回線よりも、ホームページが早く表示されます。
実際に、外でスマホを使ってホームページにアクセスして、スマホでの表示速度を体感してみましょう。
表示速度が遅いと、ページを見てもらいにくくなり、売上や問い合わせを減らす原因になります。
具体的にどの部分に問題があるのかを知りたい場合は、Googleが用意している下記ページでチェックしてください。
PageSpeed Insightsでは、ページの表示速度を100点満点でスコア化します。
改善すべきポイントを具体的に提示し、最適化された画像やCSSなどのファイルも用意してくれるので便利です。
それでも、自分でホームページの問題点を改善するのは簡単ではありません。
ご自身での作業が難しい場合は、当会の「ホームページ表示高速化サービス」をご利用ください。
本文やメニューの文字を見やすくしましょう
ホームページにアクセスした人が快適に文章を読めるように、本文やメニューの文字は適切なサイズにしておきましょう。
文字サイズが小さすぎると、特に視力が悪い方や老眼の方には読み辛いです。

逆に文字サイズが大きすぎると、画面に表示される文字数が少なくなり過ぎるので、読み進めにくくなります。

本文やメニューの文字サイズは、14~18ピクセルくらいがちょうど良いでしょう。
また、パソコンではちょうど良いのにスマホだと文字が小さい、あるいは大きいという事も有り得ます。
WordPressテーマの中には、画面幅によって本文の文字サイズが自動で変わるものもあります。
文字サイズが適切に変わってくれない場合もあるのでパソコンやスマホで確認しましょう。
文書の読みやすさには、文字サイズだけでなく、背景と文字色のバランスも大切です。
下記の組み合わせのように、文字が背景色に溶け込んでしまうと非常に文章が読みにくくなります。
- 白とパステルカラー 白とパステルカラー
- 黒と濃いめの色 黒と濃いめの色
さらに、色覚障害の方だと、通常の色覚の方には見えやすい色づかいでも色の違いが分からない恐れがあります。
- 赤と緑 赤と緑
- 明るい緑とオレンジ 明るい緑とオレンジ
- 青と赤紫 青と赤紫
- 赤紫とオレンジ 赤紫とオレンジ
- 深緑と茶色 深緑と茶色
- 水色とピンク 水色とピンク
ですので、読みやすさや見えやすさを考慮すると、本文やメニューの背景は白っぽい色づかいにするのが望ましいです。
段落分けや見出し、箇条書きや表を活用しているか?
文章の見せ方を工夫することで、より読んでもらいやすくなります。
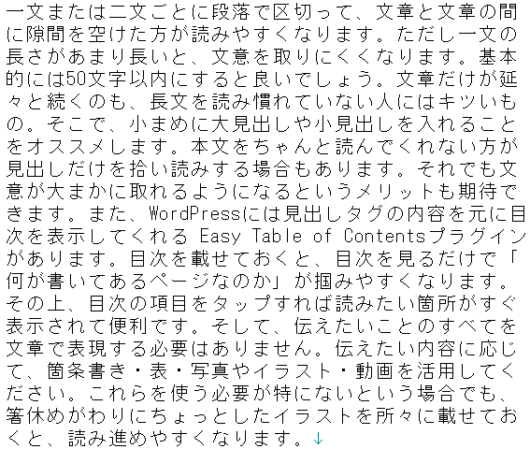
たとえば下記の画像のように、改行なしでずっと続く文章を読みにくく感じる方も多いでしょう。

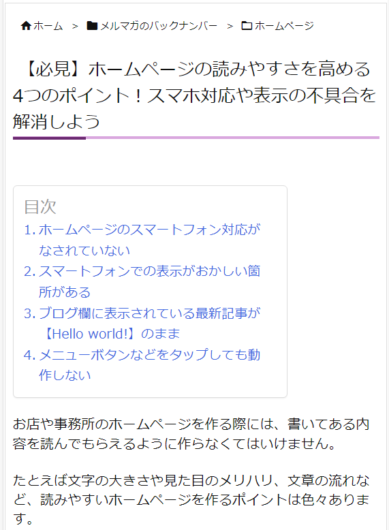
上の画像の文章を段落分けし直して再掲します。読みやすさが変わったのではないでしょうか?
一文または二文ごとに段落で区切って、文章と文章の間に隙間を空けた方が読みやすくなります。
ただし一文の長さがあまり長いと、文意を取りにくくなります。
基本的には一文あたり50文字以内にすると良いでしょう。
文章だけが延々と続くのも、長文を読み慣れていない人にはキツいもの。
そこで、小まめに大見出しや小見出しを入れましょう。
本文を熟読せずに見出しだけを拾い読みする方でも、文意を大まかに取れるようになるメリットも期待できます。
また、WordPressには見出しタグの内容を元に目次を表示してくれる Easy Table of Contentsプラグインがあります。
目次を載せておくと、目次を見るだけで「何が書いてあるページなのか」が掴みやすくなります。
その上、目次の項目をタップすれば読みたい箇所がすぐ表示されて便利です。

私もしてしまいがちですが、伝えたいことのすべてを文章で表現しようとしていませんか?
伝えたい内容に応じて文章以外に、
- 箇条書き
- 表
- 写真やイラスト
- 動画
を活用することも考えましょう。
これらを使う必要が特にないという場合でも、箸休めとしてもちょっとしたイラストは効果的です。
所々に載せておくと、読み進めやすくなります。
次はどの記事を読めば良いかが分かりやすいか?
御社のブログは、記事を1つ読んだ後に「次はどの記事を読めば良いか」が分かりやすく表示されているでしょうか?
いくつも記事を読んでいただくことで、記事で取り上げている話題への興味や理解が深まります。
また、記事を次々と読んでいくうちに御社への信用度も高くなることが期待できます。
たとえば、多くのブログサービスでは記事の上や下に
【≪前の記事】【次の記事≫】
のようなリンクが表示されています。
続き物の記事を読んでいる時には特に重宝します。
もし表示させていないなら、ぜひ表示させてください。
また、ニュースやブログ記事の下に【この記事を読んだ方にはこちらもオススメ】という表示を見かけることがあります。
ブログ記事を読んで興味を持ってくださった人には、関連記事をもっと読んでいただくようにしましょう。
WordPressのテーマによっては、ウィジェットなどで関連記事を表示させる事ができます。
そうでない場合は、Yet Another Related Posts Pluginプラグインなどを使ってください。
上記のポイントをご自身で変更していくといいのですが、
- 時間がとれない
- チェック漏れが気になる
- 改善策に悩む
など、改善することが難しいという方は、下記フォーム・LINE公式アカウントでご相談を承ります。
いきなり料金を請求するようなことはいたしませんので、お気軽にご相談をお寄せください。
投稿者プロフィール

- 地元密着なび代表
-
全国の小さな施術院やお店・事務所がインターネットを使ってお客様を増やすための手助けと、メルマガ&ブログでの情報発信をしています。
・ホームページ制作&リニューアル
・SEO&MEO(ローカルSEO)
・ホームページやブログの更新代行
・SNSの活用サポート
詳しいプロフィールはこちら
最新の投稿
- 2025年12月22日ホームページホームページの文章が画像になっていて自分で更新できない問題を解決します
- 2025年12月19日オススメの本など(※アフィリエイト)22文字で、ふつうの「ちくわ」をトレンドにしてください
- 2025年12月4日当会のノウハウ・サービスJUGEMブログ(ロリポブログ)などからの移転を承ります
- 2025年10月29日当会のノウハウ・サービスSEOブートキャンプの特典をさらに追加しました