パソコンでの作業に慣れていると、パソコンでの見た目やHTMLソースを重視しがちです。
しかし、Googleのモバイルファーストインデックス(スマホで表示されるページを検索結果に表示させる)がほぼ完了している現在、重要なのは「スマホで表示される外観・HTMLソース」です。
パソコン用とスマホ用とで別のホームページを用意している場合、検索結果に出るのはスマホ用のみです。
SEOの施策はスマホで表示されるページで行わなければなりません。
また、パソコンで表示させている文章や画像・メニューの一部をスマホで表示させない場合、Google検索でも存在しないものとして扱われます。スマホで表示されない文章や画像はGoogleの巡回プログラムにとって存在しないも同然です。
※ただし、タップして開閉するメニューなどは、重要度を低く見積もられますが無視はされません。
*
「スマホは持ってない」
「パソコンの方が操作が慣れていて楽」
などの方でも、手軽にスマホでの見た目をチェックできる方法を紹介します。
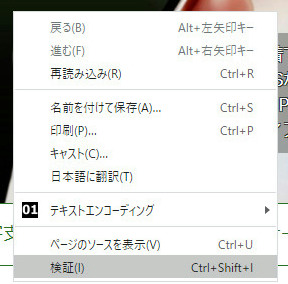
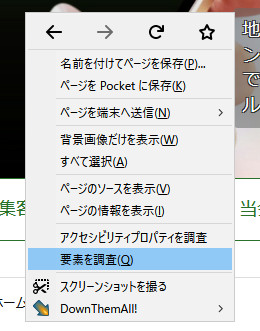
- チェックしたいページをブラウザで開き、適当な箇所でマウスの右ボタンをクリックします。出て来たメニューの【要素を検証】【開発者ツールで調査する】【要素を調査】などの項目をクリックします。

Google Chromeの場合 
Microsoft Edgeの場合 
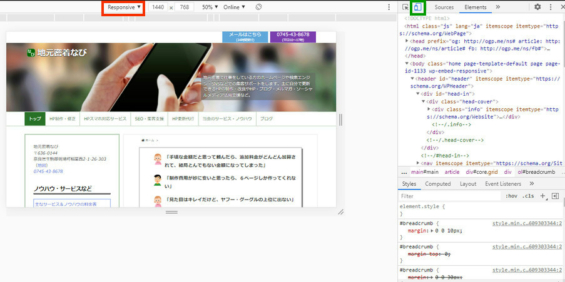
Mozilla firefoxの場合 - 下図のように画面が切り替わるので、赤で囲んだ箇所をクリックします。切り替わらない場合は、緑で囲んだ「タブレットとスマホが重なったようなアイコン」をクリックします。

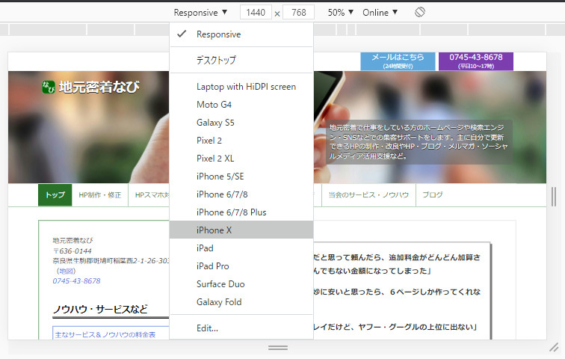
- スマホやタブレットの機種名が出てくるので、とりあえず iPhone を選択します。

- 画面が縦長に切り替わります。場合によってはページを読み込み直す必要があるかもしれません。

投稿者プロフィール

- 地元密着なび代表
-
全国の小さな施術院やお店・事務所がインターネットを使ってお客様を増やすための手助けと、メルマガ&ブログでの情報発信をしています。
・ホームページ制作&リニューアル
・SEO&MEO(ローカルSEO)
・ホームページやブログの更新代行
・SNSの活用サポート
詳しいプロフィールはこちら
最新の投稿
- 2025年12月31日茨城県・整体スクール様のご感想(HP制作)
- 2025年12月17日普通の文章と、文章を画像にしたものの実例
- 2025年6月24日SEOや商品サービスページへのアクセス増に役立つプラグインのご紹介
- 2025年5月29日【地域集客でお悩みの方へ】高額なMEO代行はもう不要!自分でやるのは大変…そんなあなたに最適なMEO作業代行サービス

